Paste Design System Newsletter - July 2022 Edition

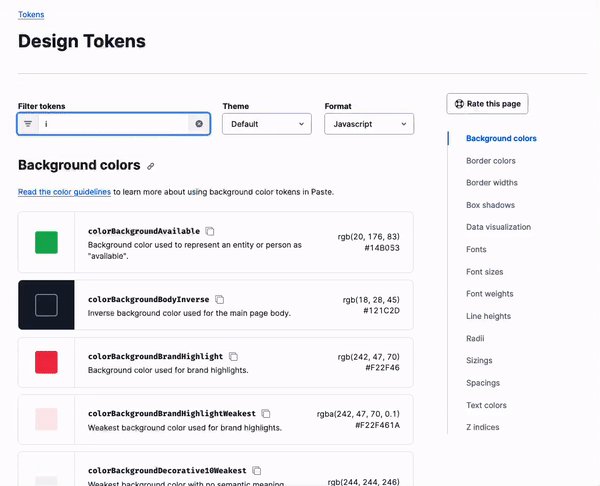
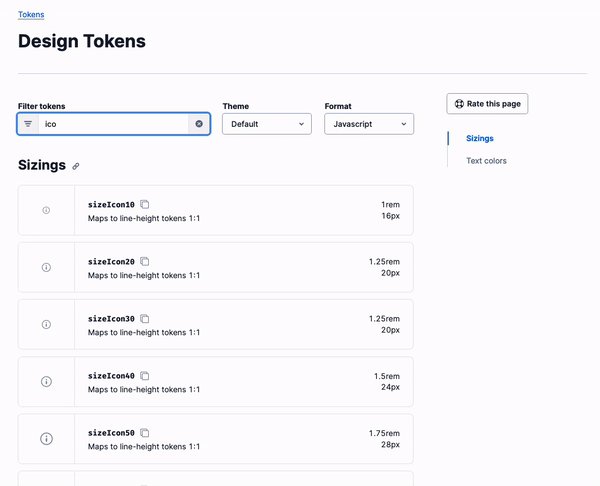
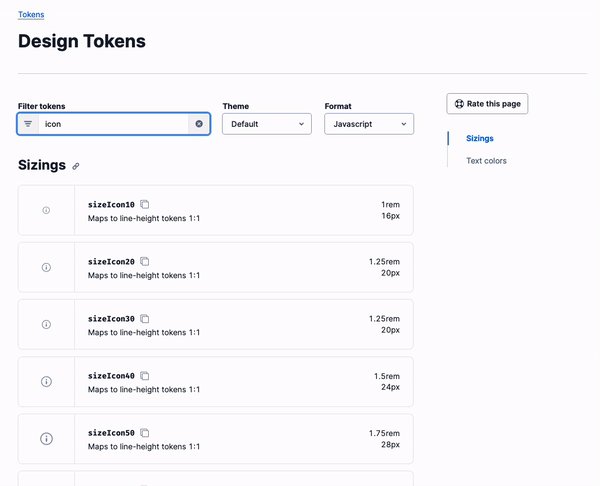
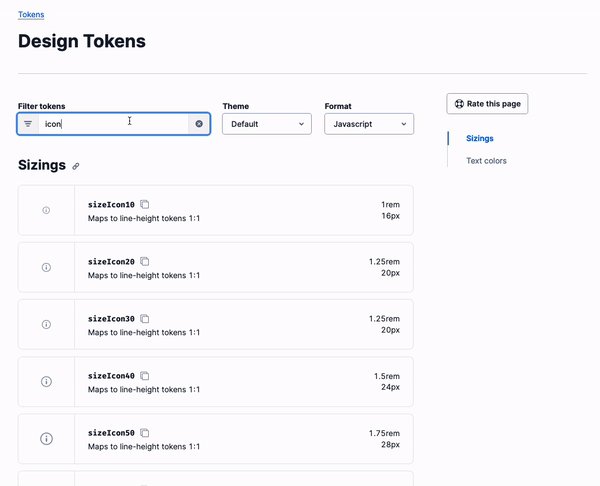
We are extremely excited to announce that we have released a new version of the tokens list page! It has a streamlined and improved design with the ability to search through token names and values, quick copy buttons for each token, and switch between JavaScript and CSS formats. You can also watch our walkthrough of the new features.
We hope that you find the new tokens page easier to use. Please send us any feedback and suggestions about how we can continue making our site work better for you.

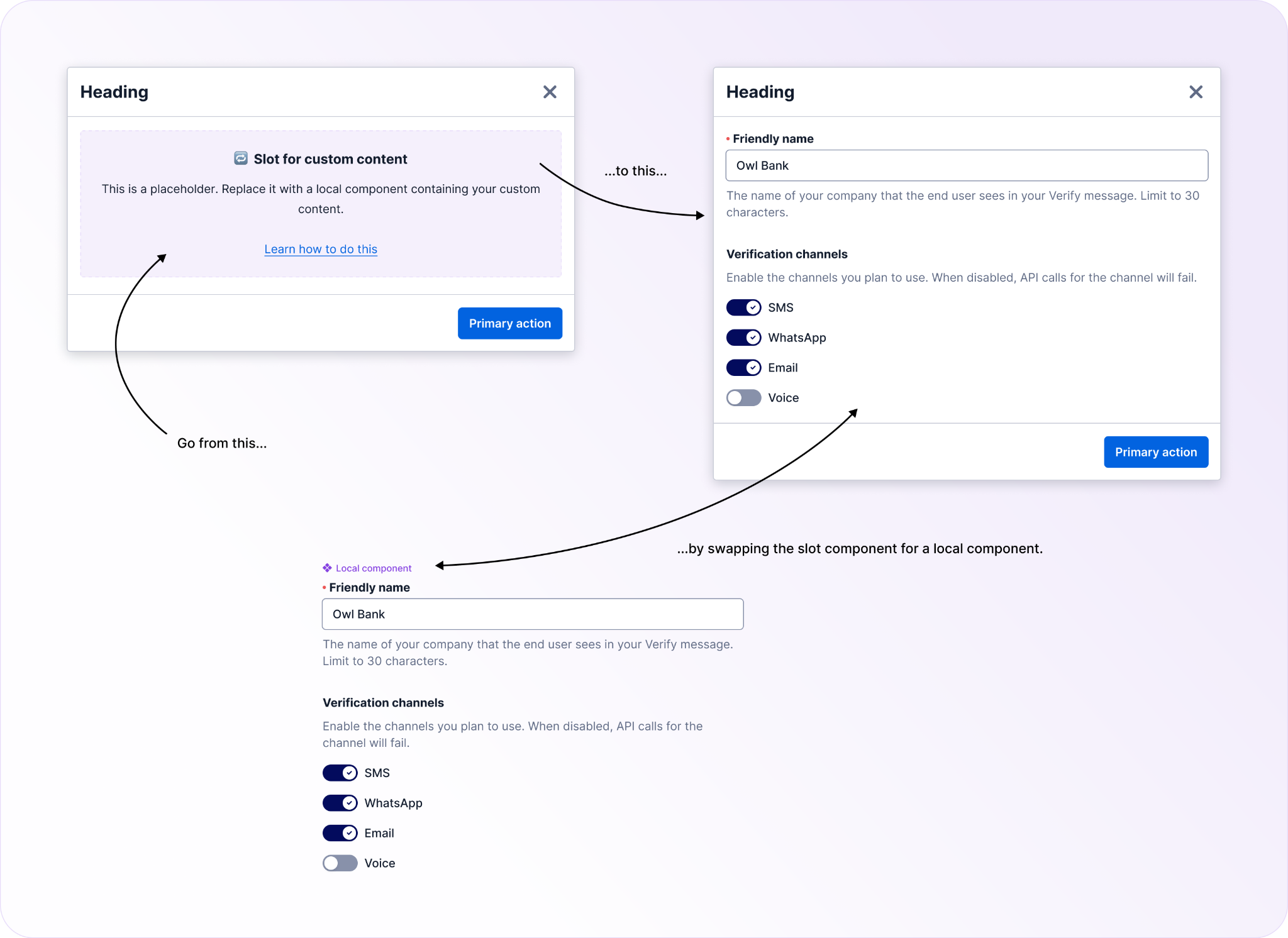
On July 28th, there was a big Figma release that introduced the concept of Slots. Slots are placeholder components that can be nested inside container components. They’re intentionally empty so that you can swap them out for your own custom content. It’s now easier for you to place custom content inside of existing Paste container components (e.g. Card, Modal, Disclosure, etc.) without having to detach them! It’s as easy as swapping out variants.
Watch the Slot components demo

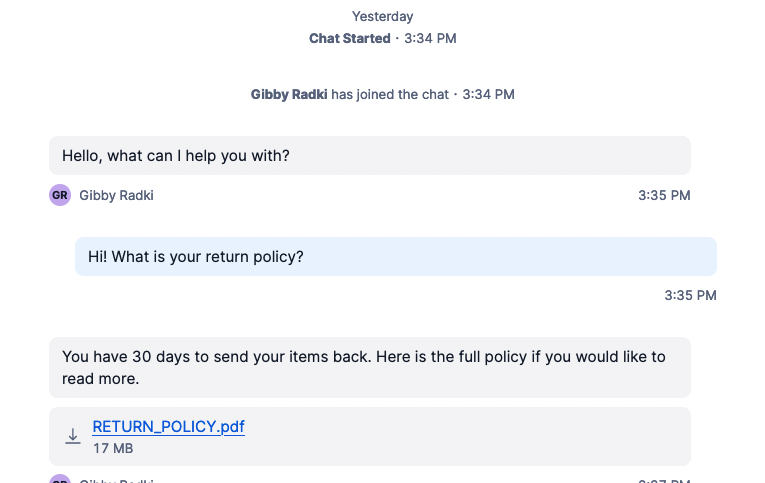
We’ve been quietly releasing components in the Chat Log package for the Conversations UI Kit and they’re finally ready for the big time! More components and documentation are coming next release, so watch this space!
Read more about the Chat Log components

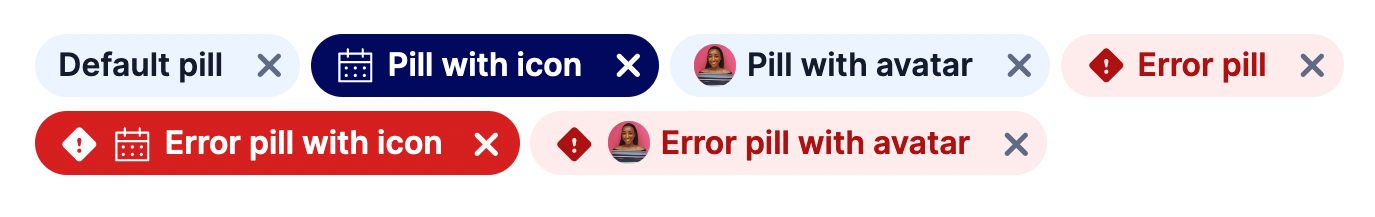
Form Pill Group has new and improved styles for each state. We’ve introduced a new error variant, added support for disabled Form Pills, and updated the documentation page to share how to use them in Figma along with more examples of the states.
- Updated Display Pill Group styles and documentation
- Add rounded small Button variant
- Fix the gap between items in Badge (thanks Rosemary Luo for finding this!)

Nick Sands (he/him/his) has joined the UX Infrastructure team as a Staff Product Designer!
Nick started his career as an elementary school teacher. His passion for helping people, solving hard problems, and building led him to a career in UX. He previously worked as a product designer building research and teaching tools for ITHAKA and a design prototyper at Delta Dental of California. He loves to work at the intersection of design and engineering, believing we can deliver the best user experience when they are tightly aligned.
Nick enjoys 3D printing, hockey, cats, and smoothies. He is a collector of hobbies. Nick and his wife Angela are expecting their first child (a boy!) in October.
Pastemates are individuals and teams who have been critical contributors to Paste, through advocating for adoption within their products and channeling important feedback and contributions back into the system.
Our August Pastemate is none other than the original Paste prototyping pioneer, Andy Doyle. Andy is a Product Designer on the Billing team, based in Ireland. Upon joining Twilio, Andy jumped right into the Paste world and asked how he might go about Designing in the Browser. Andy’s comfort and experience with web-based technologies has led him to participate in the research and testing of the Paste Prototyping Kit and is still one of the most active users. When asked about why he loves prototyping his design ideas he said:
Andy has also been heavily involved in helping the UX Infrastructure team develop and conduct a “Prototyping with Codesandbox” workshop series, aimed at teaching folks how to use Paste to prototype and validate product ideas with customers quickly, with realistic interactive prototypes. Better yet, the code is directly transferable to production environments, empowering our team of builders to get their ideas to market quickly.
Andy’s contributions have not only influenced greater (and easier) prototyping, but have also demonstrated how to establish stronger partnerships between engineers and product designers. Which in turn, have helped facilitate better hand-offs and product development discussions.
Did you know that we have data on Paste usage? We track:
- # of repositories that import Paste packages
- Which components are used in code
- What props people use on each component
Since January 1, 2022, of the repositories using 300 or more components:
- Console has gone from using 18,378 components to 30,778! This is a 67% increase in total usage.
- SendGrid has gone from using 1,847 components to 5,090! This is a 175% increase in total usage.
| BPM | Status |
|---|---|
| Establish Paste as a leading Next-Gen Monorepo through tooling and infrastructure improvements | 🟢 Green: Completed an initiative to run accessibility testing through Storybook for better coverage. Also continuing to identify and close gaps in testing coverage. |
| Evolve the Twilio design language to support the vision of “One Twilio” | 🟢 Green: After developing four design directions based on design concept workshops, One Twilio project principles, and Think Week explorations, the One Twilio team has implemented feedback and narrowed their focus on two final design directions which are going into user testing in August. |
| Lay the groundwork for our new program management, content, and visual design disciplines | Work on this priority will start later this year. Stay tuned! |
| Build a UI kit for the Twilio Conversations API | 🟢 Green: The ChatLog and its related components are all completed and the documentation page is now live! |
| Paste goes international | 🟢 Green: Paste has met Twilio’s 2022 internationalization goals by supporting all Priority 1 languages. Paste components are capable of supporting translated content and do not rely on any hard-coded strings. |
For more information, check out our full BPM document.
| Feature | Description |
|---|---|
| Multi-select Combobox | Improvements to the existing Combobox component, with a design refresh and added functionality to select multiple items. |
| Code Block | A non-editable block of text, formatted in the code text style with syntax highlighting. |
| One Twilio Concept Research | We’ll be conducting user research to gain an understanding of our customers’ impressions of visual design quality, cohesiveness, and brand alignment of the proposed design language directions. This research will be used as an input for creating a final design direction. |
| Toggle Switch | A component meant for users to toggle a feature on or off. |
| Toggle Button | A Button variant that supports two states, pressed and unpressed. |
| Non-Modal Dialog | A dialog that can be opened, closed, or minimized. |
See you next time! 👋
— The Design Systems Team