Paste Design System Newsletter - April 2022 Edition

To better support Twilio’s global efforts, Paste now supports all P1 languages. This includes a mechanism to swap the font for non-latin character sets, such as Japanese, to get a really crisp UI.
There are some components that need a bit of extra attention when being used for multiple languages (for example, Anchor requires an additional prop for i18n). Look for an "internationalization" example on component docs pages to know whether a given component needs any updates in order to be translated into other languages.

We are excited to share that the Dark theme is coming out of early preview and is ready for general availability! We incorporated your feedback (buttons are fixed, y’all!), and we brought the Dark theme up to our accessibility and inclusive design standards. The Dark theme improvements are now live on the Paste site, so head on over and switch the toggle in the topmast to “Dark” to check it out.

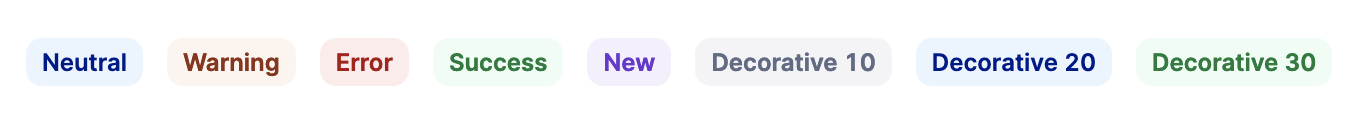
A big Badge component update improves the look in both the default and dark themes, as well as improving the interactivity for clickable Badges. We’ve also introduced “decorative” variants that can be used for attributes that don’t have a semantic meaning but would still benefit from the visual hierarchy of a Badge.

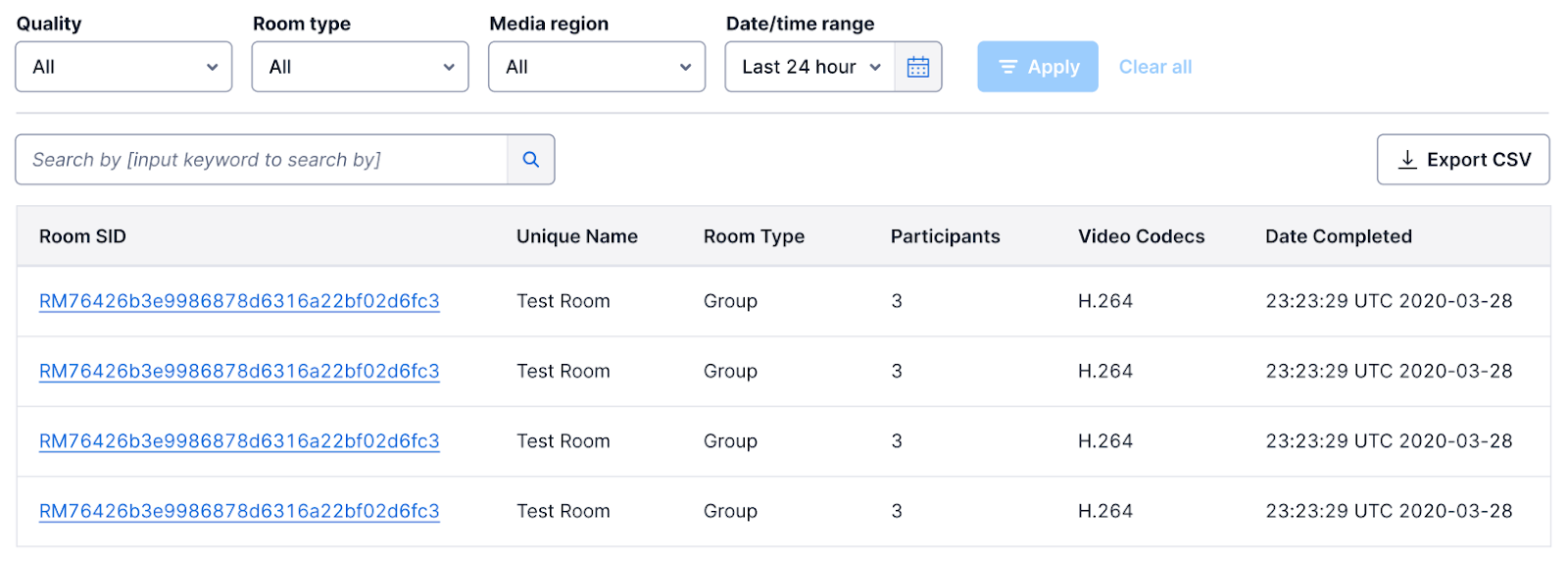
Many of Twilio’s interfaces involve displaying data in tables. Some tables are so complex that our users need an easy way to navigate the data. Introducing the Filter Group pattern; with this guidance we hope to better serve the customer by improving consistency in filtering throughout Twilio products. Thank you to our committee members for working through this complex design challenge with us!
Check out the Filter Group Pattern

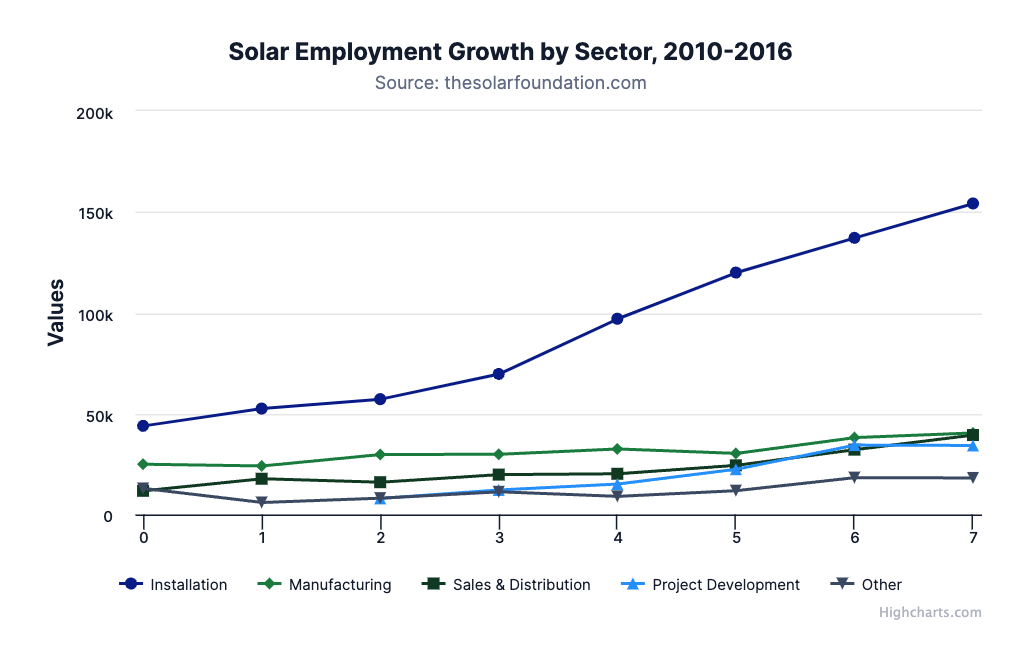
Representing data with visualizations is a tremendous UX improvement when used appropriately, however it’s a challenge getting the UI right. Paste is ramping up guidance and tooling to make building beautiful and accessible data visualizations less difficult. Thank you to the Voice & Video team and our committee members for their feedback and care as we work through this problem space.
Check out the Data Visualization Foundations
Pastemates are individuals and teams who have been critical contributors to Paste, through advocating for adoption within their products and channeling important feedback and contributions back into the system.
We couldn’t keep it to just one Pastemate this time around; our Pastemates this release are Kate Hsiao, Tess Hannel, and Zach Kuzmic! This Twilio Segment dream team is leading UX Infrastructure’s “One Twilio” priority this year, and they’ve been working tirelessly to pave the way for a unified One Twilio experience across all of our current and future product UI.
They’ve performed audits and gap analyses, written software design docs, and interviewed internal stakeholders on their vision for “One Twilio”, and that’s only the beginning. Their work this year will help to evolve the Twilio product design language and establish the playbook for new companies to adopt Paste as the product design language, to ensure seamless user experiences across all Twilio’s products.
| BPM | Status |
|---|---|
| 🟢 Paste goes international |
|
| 🟢 Evolve the Twilio design language to support the vision of “One Twilio” |
|
| 🟢 Establish Paste as a leading Next-Gen Monorepo through tooling and infrastructure improvements |
|
| 🟢 Scale Design System onboarding and support for both internal consumers and external customers |
|
| 🟢 Build a UI kit for the Twilio Conversations API |
|
Roadmap delays inbound
We are observing a Heightened Awareness Period (HAP). As such, the following items may not be released according to our initial roadmap projections.
| Name | Description |
|---|---|
| Upgrading our CSS framework | One of the underpinnings of Paste’s success is our CSS framework (EmotionJS). We are working on updating the framework which is a large undertaking as minor discrepancies can occur and need to be caught during our testing to not negatively affect customers. |
| Releasing Paste design tokens for React Native | Providing React-Native developers with Paste’s design tokens will empower consistent, accessible designs across platforms. |
| Conversations UI Kit | We will continue to design and implement a Conversations specific UI Kit featuring design assets and components. |
| Token documentation improvements | Based on findings from our user research, we will implement improvements to our Tokens page for an enhanced user experience. |
| Design Multiselect Combobox | Design the Multiselect Combobox component and make design and usability improvements to Combobox overall. |
| Run Onboarding and Tooling survey | Send a survey to internal customers on their experience with Paste onboarding and tooling. |
| Synthesize learnings from One Twilio design language research | Synthesize and present learnings from the first phase of “One Twilio” design language research before moving into concepting. |
We're excited to share that we have two open roles on our UX Infrastructure team.
We're hiring for a Staff Product Designer role, who will help define and design accessible, easy-to-use, and reusable components, patterns, and services for Twilions and Twilio customers alike. We're looking for someone who has experience working closely with, or on, a design system, component library, or style guide. An ideal candidate for this role is comfortable with ambiguity, passionate about detailed high-quality UI design, and thrives on candid feedback from a diverse set of stakeholders and collaborators.
Take a look at the job description, and reach out to Sarah Li with any referrals.
Twilio is looking for a Staff UX Engineer to join the UX Infrastructure team. In this role, you will help guide a best-in-class, usable, and inclusive-by-default UX platform, Paste, that helps designers and developers build sophisticated user experiences. Your work will involve leading and collaborating with Engineering and Design teams to build new features and maintain existing ones for our Design System, implementing performance optimizations, and improving upon the infrastructure, tooling, testing, and delivery strategies that give Twilio the confidence to continuously deploy the highest quality software. You’ll be building a critical product and thinking platform-first. You’ll prioritize frequent communication, great documentation, and optimizing for clarity. You’ll be an integral part of creating a UX platform to power the next generation of Twilio’s customer engagement platform, which is used by internal and external Twilio customers.
Check out the job description, and reach out to Jade Pennig with any referrals.
See you next time! 👋
— The Design Systems Team